Page Speed & SEO for Local Small Business
When talking about page speed, we are talking about the time that it takes to load a webpage, also known as “page load time”. Google has indicated that page speed IS in fact a ranking factor for search engine results.
Not only does a slow loading time for your pages make for a poor user-experience, but it can also affect the amount of time search engine spiders can crawl through and index your site.
So, what are some of the ways that we can improve upon page loading speed? Before we dive into these areas, let’s look at two important tools for evaluating page speed.
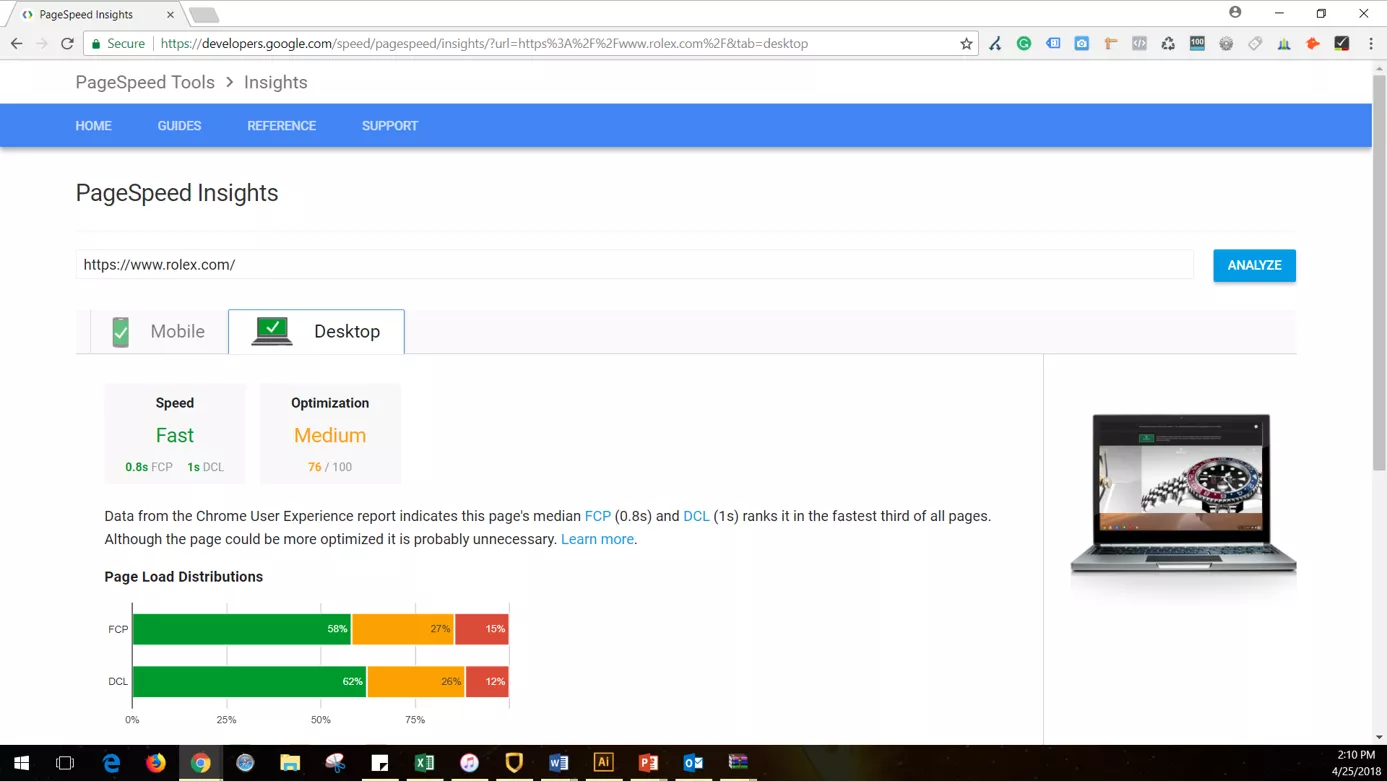
The first is a tool offered by Google, called “PageSpeed Insights”. This tool will show you the evaluated speed and technical optimization on a score of 1 – 100.
Following the evaluated score, there are some statistics about the speed of the page followed by some suggestions for optimization and the techniques that are already present on the page.
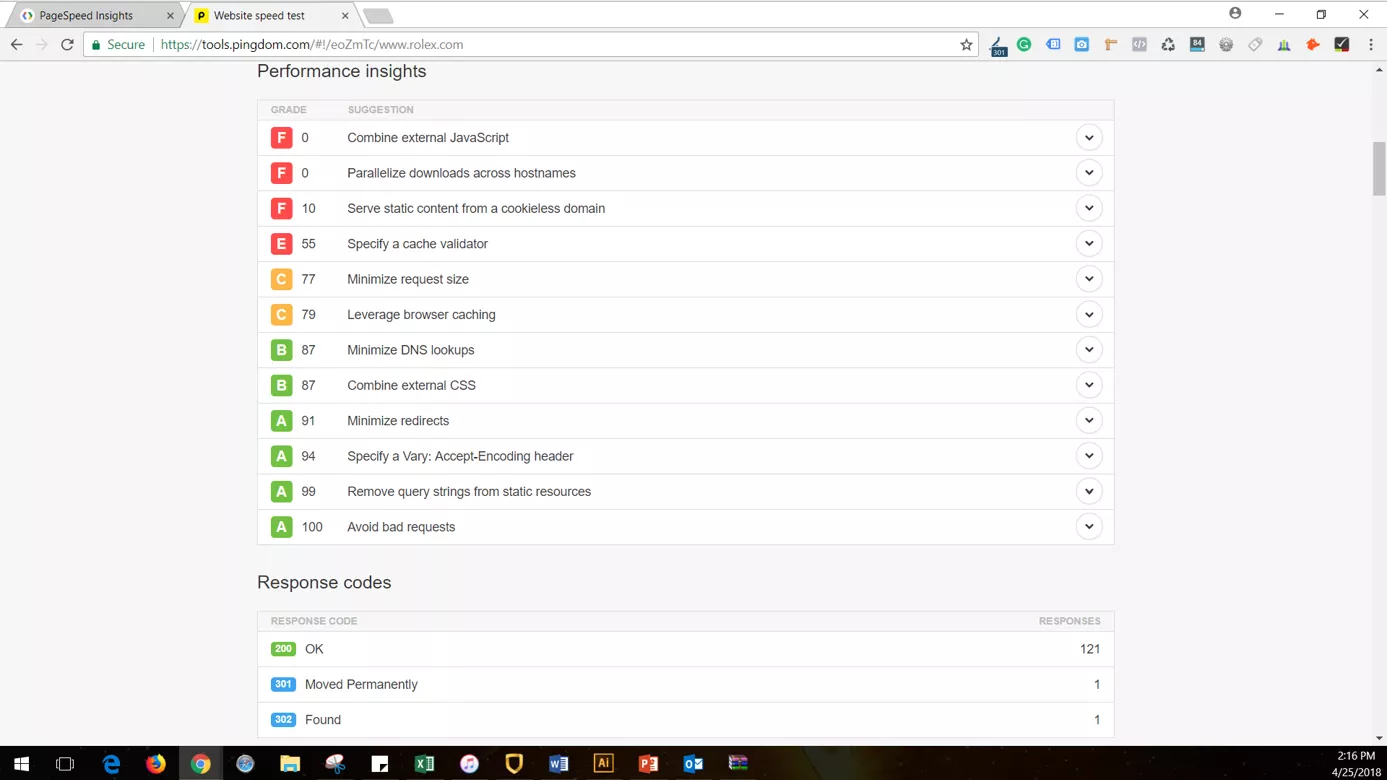
Let’s look at another popular page speed tool located at tools.pingdom.com.
After entering a website into the tool, we see an overall summary of the performance of the website. Following the summary, we can see an extensive list of performance indicators with grades and suggestions for each section.
Both tools provide an excellent way to keep track of the progress when making changes to improve website loading speed. You don’t have to be limited to just these two speed tools. There are also many alternative page speed tools that can be used.
When working on page speed optimization, it is common to frequently update and record each test to see which methods improve the speed of the site.
Now that we have covered two excellent tools for page speed, let’s go over some of the recommendations.
First, let’s cover how to optimize a site for redirect chains.
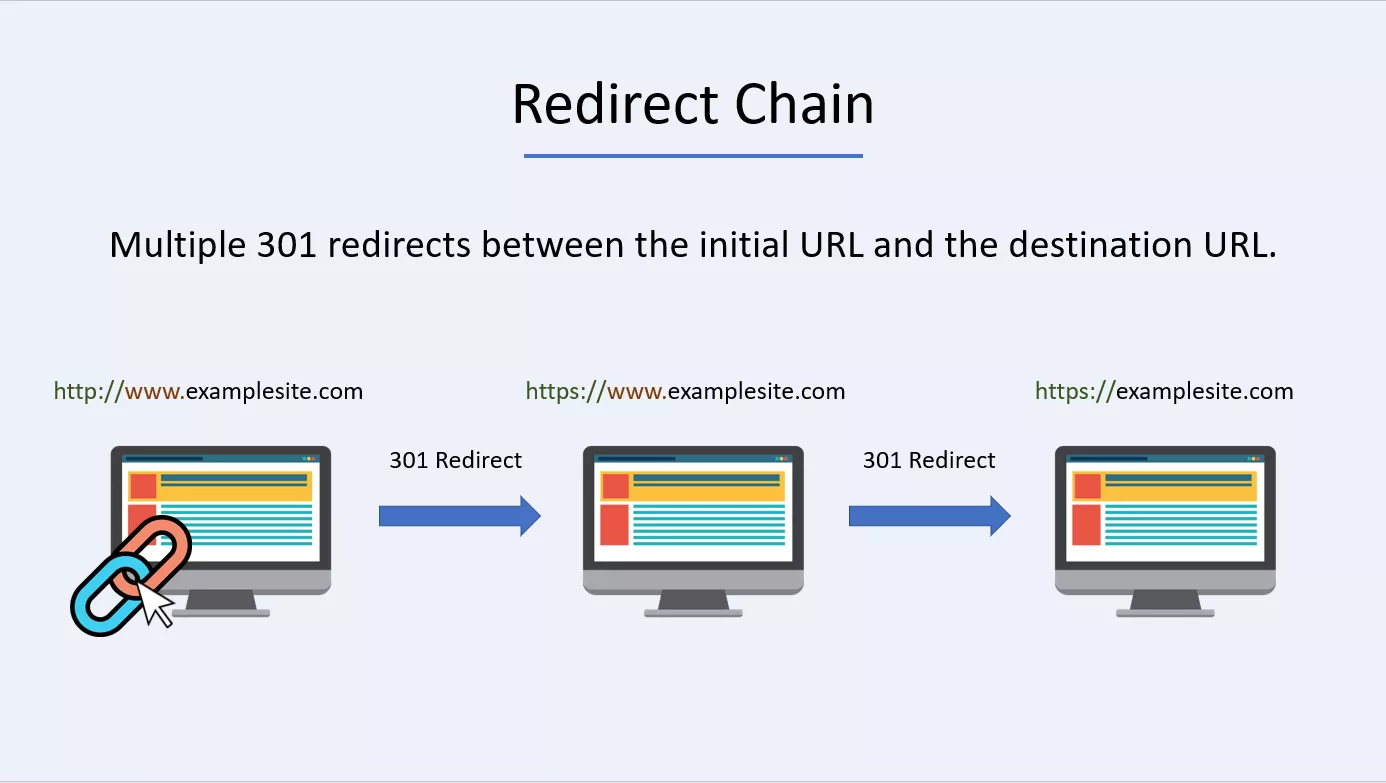
A redirect chain is when there are multiple 301 redirects between the initial URL and the destination URL.
This is usually seen in two common instances which are from third-party applications such as advertising platforms and when a site is redirecting from having an HTTPS or WWW in front of the domain name. These instances can cause site-wide redirect issues that might not have been obvious without a page speed tool.
For example, if the website redirects are not set up properly, a user might click on the website through a link that has the H-T-T-P protocol and the W-W-W before the web address. This could then direct a user to an address with the H-T-T-P-S protocol with the W-W-W before the site which then redirects to the H-T-T-P-S protocol without the WWW in front of the site.
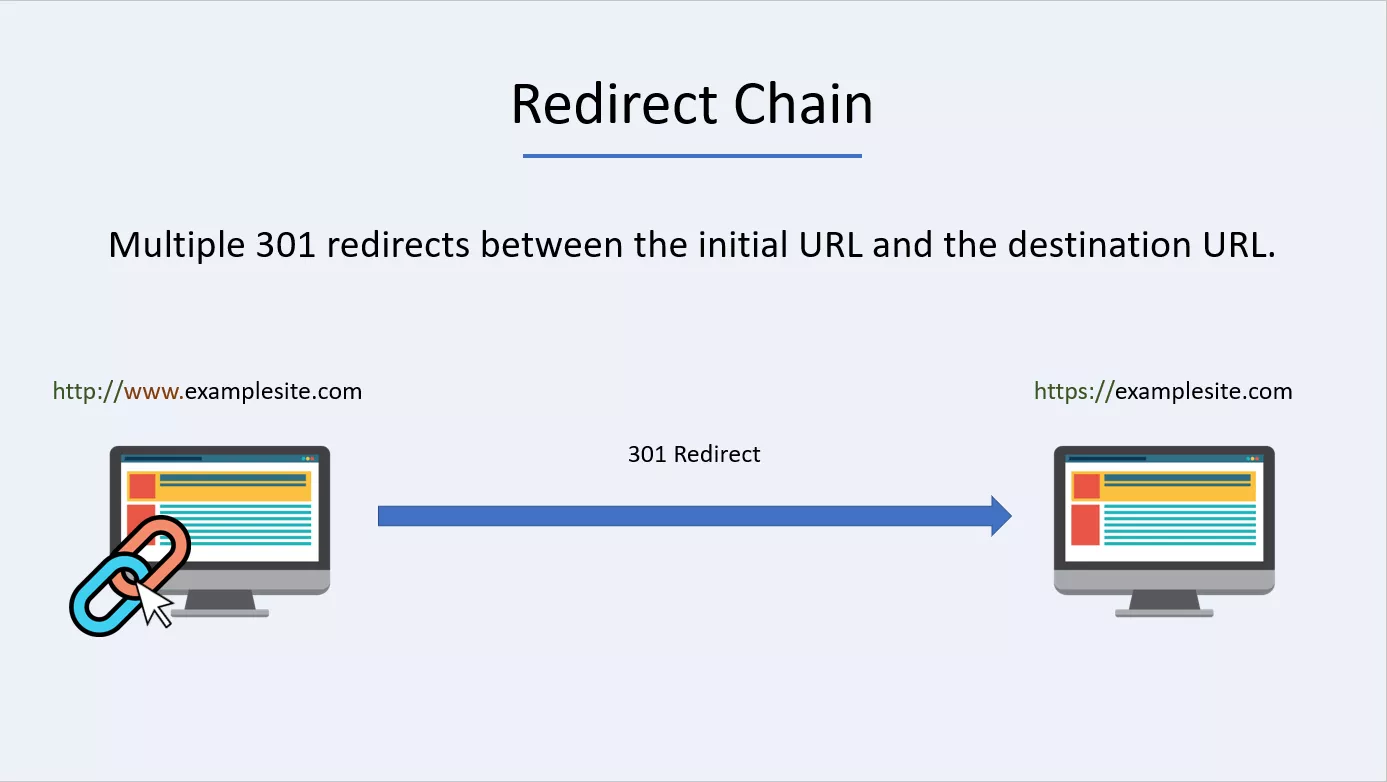
The correct redirect would simply be to cut out the middleman of the chain so the HTTP protocol with WWW could redirect to the HTTPS version without the WWW.
So, how does this affect SEO? Well for starters, you can imagine that it takes slightly longer to pass through two redirects rather than one. Also, if you have a link to your website that must pass through multiple redirects, some of that linking power might be lost in the process.
On top of that, a Google bot might have difficulty crawling through a link if it encounters too many redirects and may give up crawling before it ends up at the final destination.
How these redirects are addressed and fixed can be done with multiple methods depending on the website platform being used. This is a process that might be better left to the web developer of a site or can be achieved using plugins on a platform such as WordPress.
Now that we have covered redirects, let’s look at compression and how to leverage it for page speed.
As covered previously, compressing images in a crucial part of an SEO strategy and should be done in a photo editing software before they are uploaded to a website. But beyond image compression, you can apply methods to compress the files on a website to reduce the size of the HTML, CSS, and JavaScript files.
This can be done with the software application “Gzip”, or with other various plugins to simplify the process. Just keep in mind when using certain plugins for technical SEO, it is good practice to update the speed tests to see if one method helped more with page speed versus another method.
In the same realm as file compression, it is good practice to minify the HTML, CSS, and JavaScript code.
Optimizing the code could include removing unnecessary spaces and commas or could include removing code comments and code that is no longer being used on the site. With many of the insights offered by Google, they have a list of resources that you could research to help you with optimizing these areas and we recommend checking them out when working on the technical SEO of a site. Feel free to follow the link below to find more information on these resources.
Next, let’s look at browser caching.
The browser cache is a location on your computer that temporarily stores files downloaded by your browser to quickly display websites. Since computers are saving many files on the web right from the browser, webpages can load up much more quickly by having these files already saved from a previous visit.
Setting a specific time for how long you want the information to be cached can help improve sitewide loading times for users. Unless a website changes design on a frequent basis, this expiry date can be set up to 6 months or even a year.
Next, we cover Render-Blocking JavaScript.
Render-blocking JavaScript is when the HTML of a site references a blocking external Javascript file in the <header> section of the website before the main content begins. This means that the browser must pass through these JavaScript files before they can move on to downloading and displaying the main content.
While working with JavaScript would be more along the lines of work for a web developer, it is something that should be kept in mind when trying to find the best methods for making a page optimized for loading speed.
Finally, another good consideration for page speed is the server response time.
When a user visits a website from a browser on their computer, that browser is sending a request to the web server that the site is located at. The amount of time it takes the web server to respond to the request is the server response time.
As recommended by Google, you should reduce your server response time under 200 milliseconds.
So, how would you go about improving the server response times?
Depending on your hosting provider, you could pay more money to improve the quality of your server.
Usually, the first economical choice when choosing a hosting provider for a website is to choose a shared hosting package.
But depending on the amount of resources a page uses and the traffic that it receives, a site could be found to have low server response times and needs to be upgraded.
To upgrade from a shared hosting account would be accept a package that offers a VPS (also known as a virtual private server) or a dedicated server (which is your own machine for hosting).
If you are not ready to pay and upgrade for the increased quality of hosting, there are other ways you could optimized the server response time.
The other factors that can affect server response time include the amount of traffic a website receives, the resources that are being used by the site, and the web server software.
Upgrading your server hosting might be the best option to accommodate increased website traffic. A server can only properly serve a certain amount of people until needing to upgrade the capacity of the account. If your website has been slowed down by a large number of traffic each day, then it might be time to switch to a VPS or dedicated server.
The server response time can also be affected by the usage of resources on each page of the site. A page might be calling upon multiple CSS and JavaScript files to display correctly. So, how could you reduce the resources that a page uses?
First, you could combine external CSS files. Many times, with website builders, there will be multiple CSS files that are used to stylize a website. A website only needs one CSS files so combining all the CSS files into one location can improve the server loading time. While a bit more technical, the same can be done with JavaScript files to reduce the external resources to one file.
Another option would be to defer images. Deferred images are downloaded after the initial page load. This would be a viable solution for images that are located further down a page, so they can be downloaded after the uses arrives at the site.
This can be done through a process called “lazy-loading” or through your own JavaScript code. The “lazy-loading” technique can be done with various plug-ins available for popular website builders like Word Press.
There are also other techniques that can be used to decrease the page loading speed but the techniques we covered will prove to make the largest difference.
Now that we have gone over page speed, let’s look at proper techniques that go into optimizing or avoiding duplicate content.
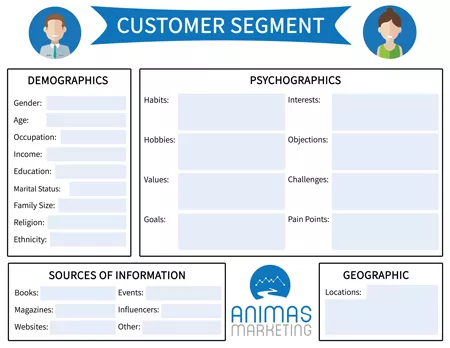
Now It’s Your Turn
Get started building strong customer segments by downloading the free customer segment worksheet below.
Is Your Business Being Found Online?

Free Digital Marketing Report ($150 Value)
Want to know how your business stacks up against the competition?









0 Comments