Divi Maps Not Working with API Issues [SOLVED]
Are you having trouble getting your Google Maps module on Divi to display properly?
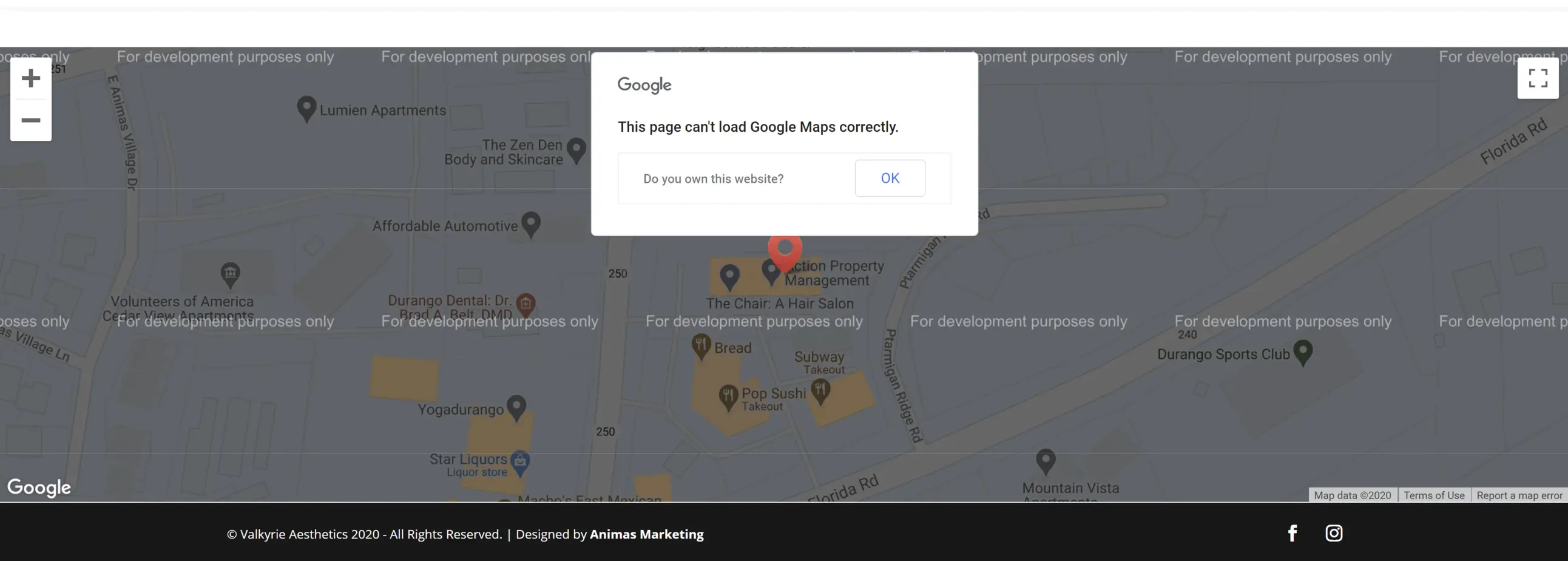
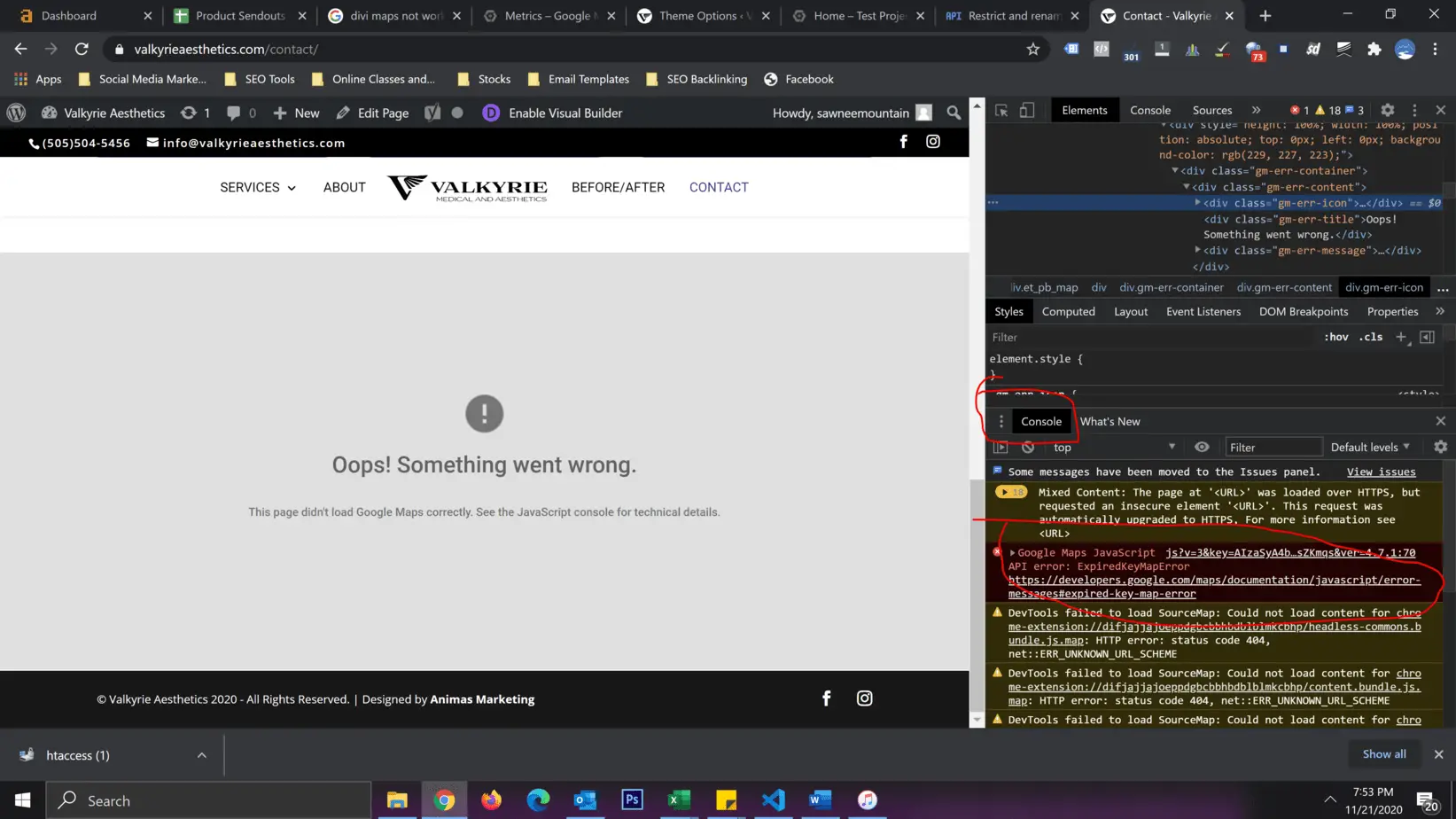
If you are building a website with the popular Divi theme, then you might have come across a maps module that looks like this.

This could flash when you first try and add a Google Maps module or when you upload a premade template from the Divi library. Being able to properly display the maps module takes an API key from Google Cloud Console and requires a billing profile and a few extra steps.
Unfortunately, (and in my most humble opinion) Google Cloud Console is clunky and difficult to navigate, and understanding the proper way to connect it with Divi can lead to confusion. Hopefully, these steps can help you avoid the long hours of frustration of something that should have been super simple.
How to Connect Google Cloud Console to Divi Google Maps
Here are the steps required to display the Google Maps module correctly and some common mistakes you might run into along the way.
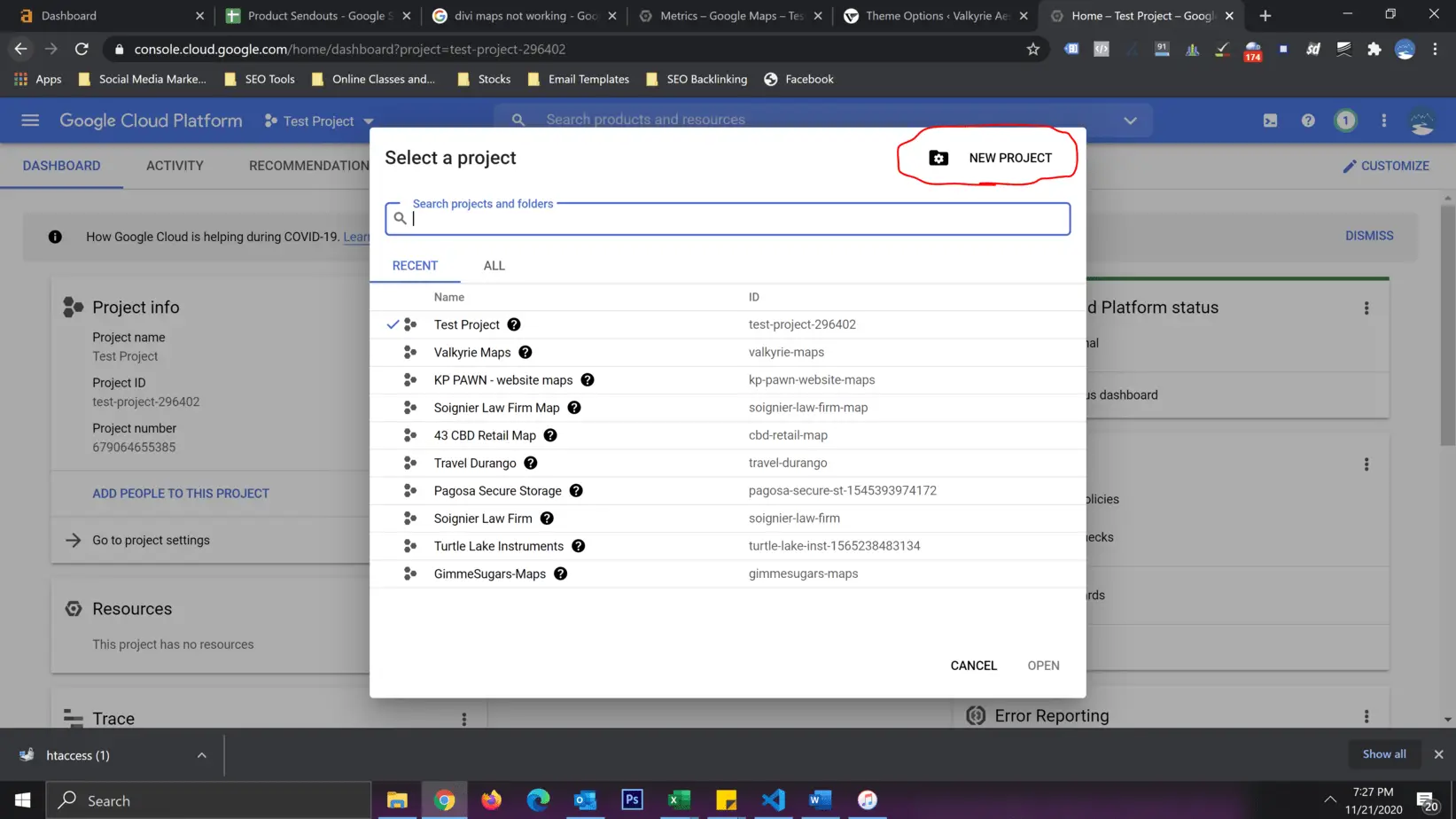
Step 1: Create a new project on Google Cloud Platform
The first thing you want to do is head over to Google Cloud Platform and create a new project.
Name your project and connect it to your Google billing account.
**Important Note – While most small business websites will not incur any charges from Google, it is still required to include billing information for each profile and you are only allowed to have 2 projects running on a single billing profile. If you are working with many clients that use Google Maps on their website, you might need to set up a different billing account for each client. **
One common error that many people run into when the maps module is not displaying properly has to do with an incorrect billing setup. Remember, a single billing account can only be used for two projects.
Step 2: Create APIs Required for the Divi Maps Module
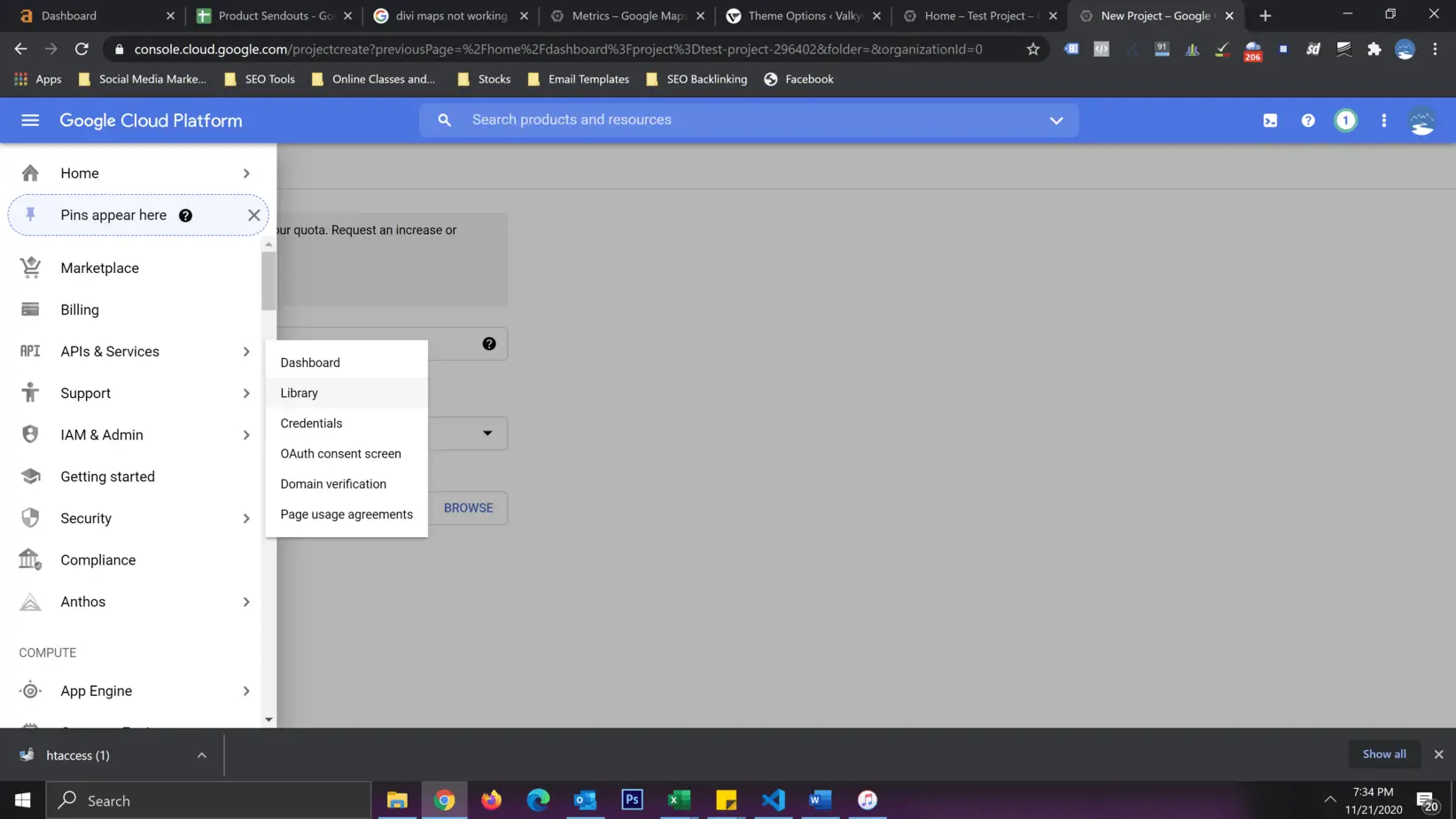
Open the main menu for the Google Cloud Platform and hover over “APIs & Services” and click on “Library”.
**Note – This next step is important and usually is the most common issue with the maps module not displaying correctly. **
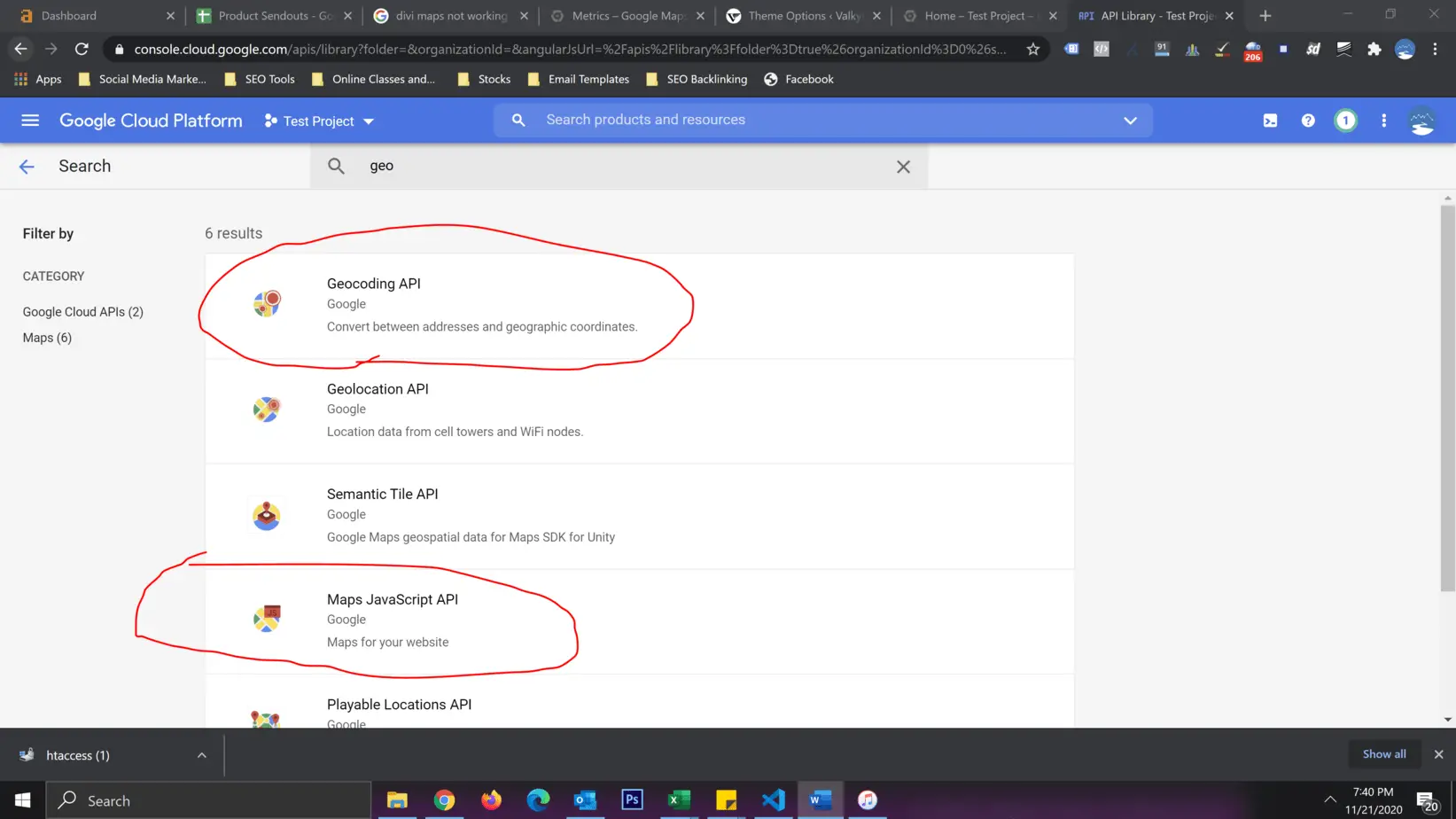
You will need to enable 2 different APIs for the Divi Maps Module to display correctly.
- Maps JavaScript API
- Geocoding API
Often, Divi builders will simply enable the Maps JavaScript API (Maps for your Website) and will not know they need to enable the Geocoding API as well.
Once you have enabled both the Maps JavaScript API and the Geocoding API, it is time to gather credentials to plug into the Divi theme.
Step 3: Create Credentials to use Google APIs on Divi
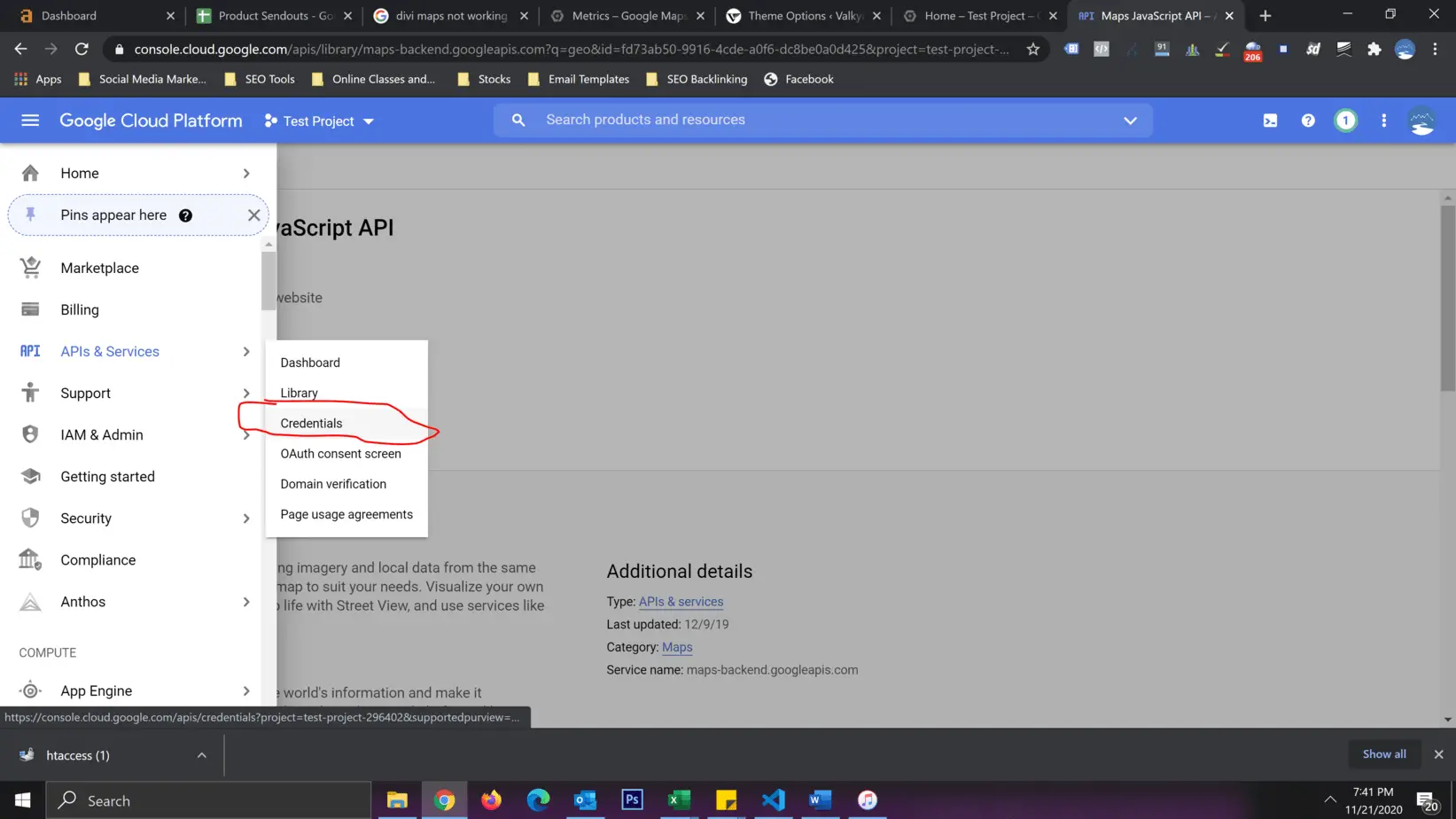
Next, head back to the main menu of Google Cloud Platform, hover over “APIs & Services” and click on “Credentials”.
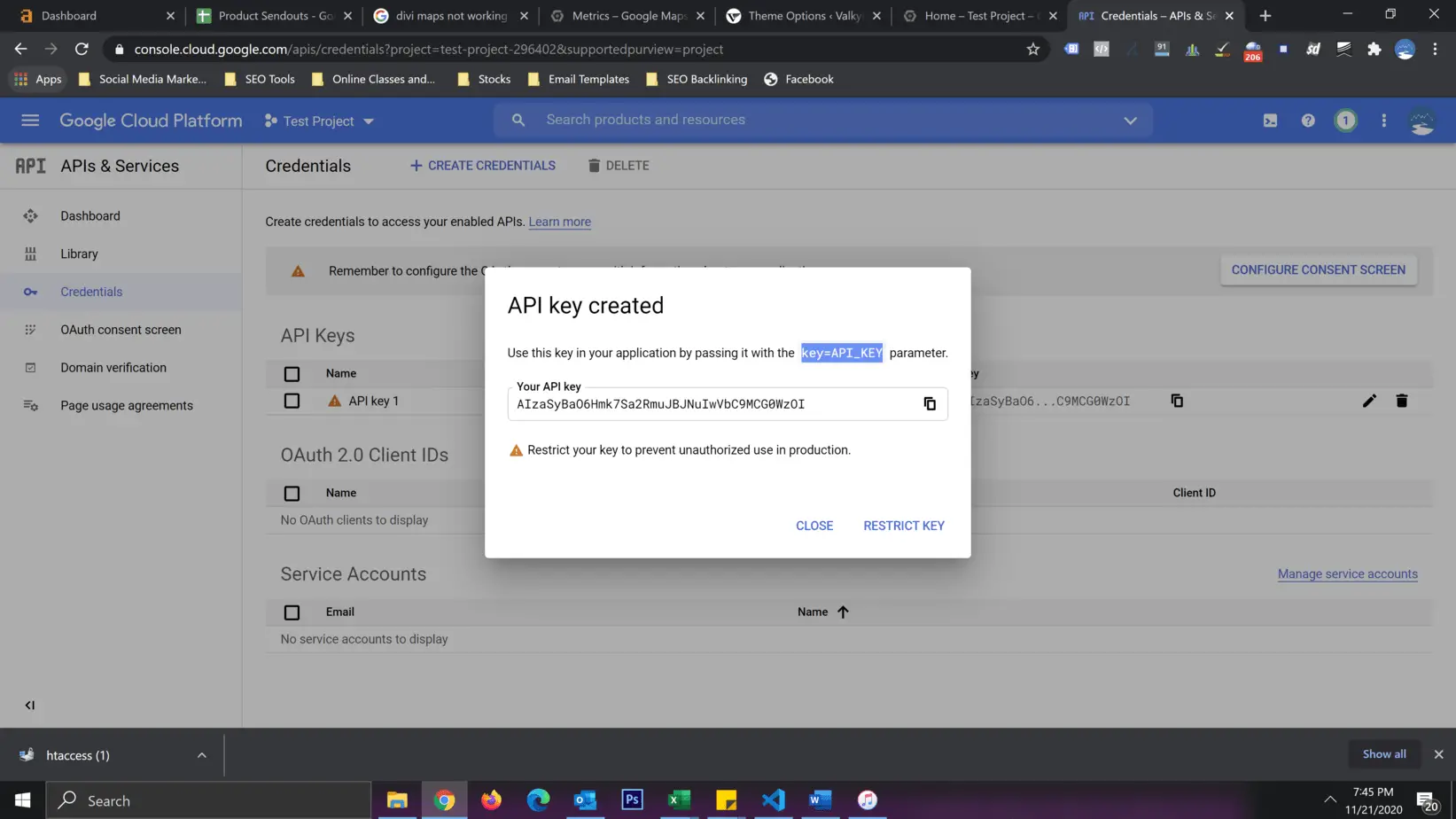
On the credentials page, click on “+ Create Credentials” located at the top of the page and then clock on “API key” to create your new API key.
Now you have your API key that is ready to plug into the Divi theme.
(Optional) Step 4: Restrict API Key
You have the additional option to restrict the API key to specific rules to eliminate the possibility of someone stealing your credentials and using it in a different area on the web (and charging your billing account for it).
You can restrict the key by specific APIs, IP addresses, or web sites. For our clients, we will simply restrict the key to match the exact website address.
Step 5: Add the API key to the Divi Theme
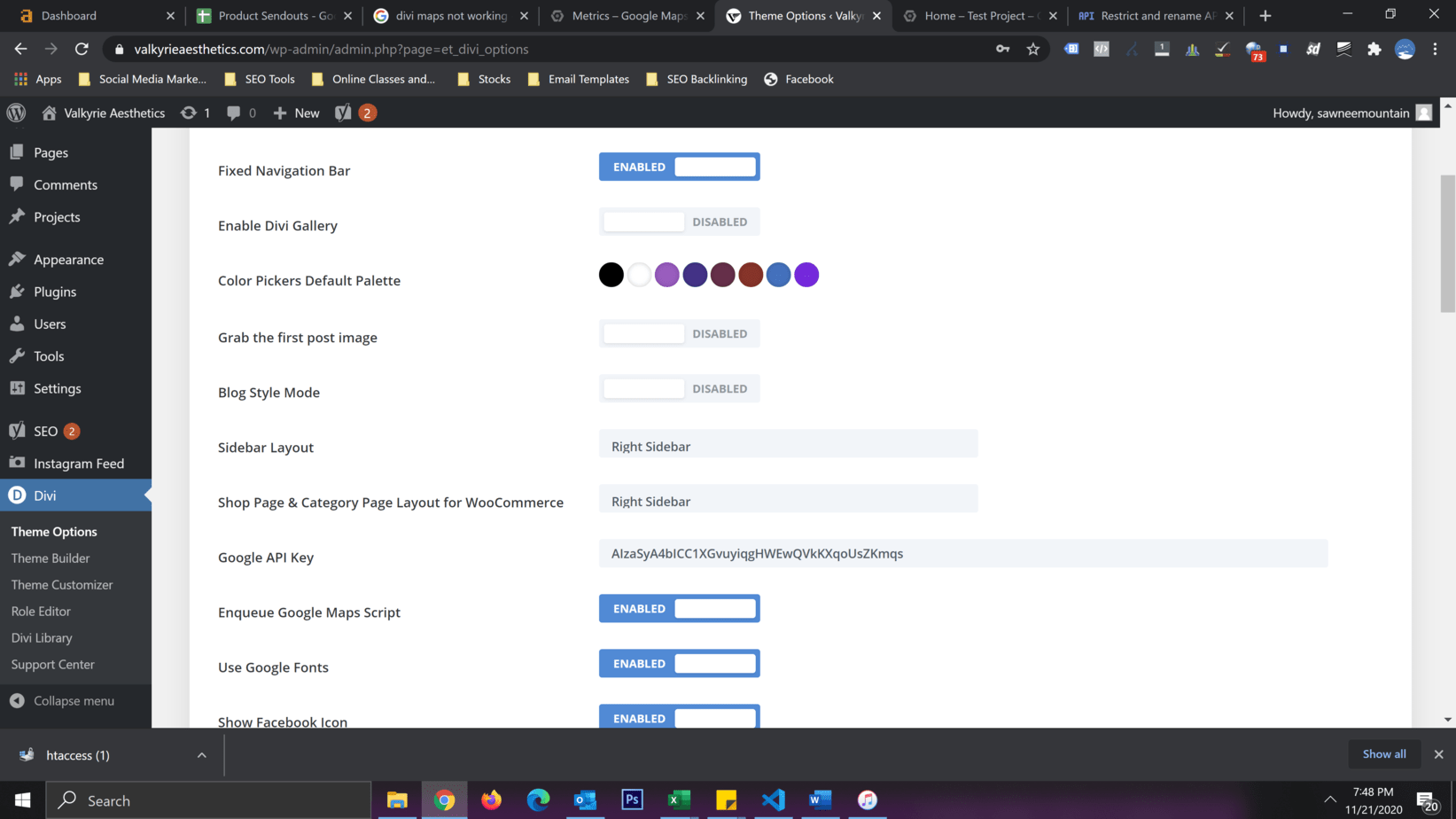
In this final step, you will add the API key to the Divi theme to be used throughout the website. In the backend of your WordPress build, click on Divi and “Theme Options” in the left side menu. Under the General tab of the Divi Theme Options is an option to add a Google API Key. Copy the API key you created and paste it here and then click “Save”.
Finally, refresh the current page displaying the map and voila! You now have a working Divi Maps module.
Divi Maps Module Still Not Displaying Correctly?
If the maps module is still not displaying correctly, right-click on the page and click “Inspect” to view the page source code. From here, click on “Console” to display JavaScript loaded on the page and if there is something wrong with the Maps module, it will be displayed here and will give you the information you need to move forward.
We know just how frustrating it can be when there is a technical problem when building a website. We hope that this guide was able to eliminate one of those headaches to get you back on the creative process.
Good luck!
Read more articles about business.
What to Expect From a Day in The ER in The US
A shift in the Emergency Room (ER) is a unique experience. So much can happen in minutes, let alone across the shift. If you're curious about what it's like, read on to find out how workers spend a day in the ER. The Calm Before The Storm Every ER...
The Importance of Personal Development Courses for Self-Growth
Personal development is any activity enhancing an individual's knowledge, skills, happiness, or well-being. Investing in personal development can provide immense benefits in both professional and personal contexts. Structured courses offer valuable frameworks for...
How to Rent a Phone Number for Receiving SMS in the USA
In today’s society inclusion of a US phone number can greatly improve your ability to communicate with others. It is very useful if you are a small business owner starting a business in the USA, an international student needing a local phone number, a digital nomad...
Embroidery Design Optimization Guide For Search Engines
This is probably one of the best decisions if you have decided to rank your embroidery design website on search engines. If you are able to get a suitable ranking on Google and other search engines, SEO can help your digitizing business in many ways. It will not only...
The Varied United States Locations For Corporate Retreats
A corporate retreat is the ideal opportunity to reward your team with a break. Whether the year has been pretty easy with massive profits and new clients, or it's been a little challenging and stressful, time away can really help. Your employees get to socialize and...
Measuring Your Return on Investment From Branded Products
Every business needs a strong brand identity. Branded products, from apparel to custom gifts, offer a tangible way to do just that. These items don’t just boost recognition; they stick around, creating a long-term bond with your audience. But are they worth the spend?...













0 Comments